Si vous avez été un développeur de thème (ou même un tweaker) pour toute longueur de temps, vous savez combien il est important d’utiliser un thème enfant lors de la construction sur un thème existant (plutôt que de créer votre propre à partir de zéro).
La question est principalement mises à jour. Si vous apportez des modifications à des fichiers d’un thème (c’est à dire quoi que ce soit dans le « / themes / yourthemename / » répertoire), ces changements sont susceptibles d’être écrasées lors de la prochaine mise à jour du thème. Un thème des enfants vous permet de mettre en place un répertoire autonome dans lequel vous pouvez faire créer des copies de fichiers d’un thème et de les retravailler de suite, sans crainte de votre travail soient écrasés par les mises à jour futures .
Cela peut sembler un peu inhabituel, mais il est extrêmement commun (et de bonnes pratiques). En fait, l’ensemble du marché a mis au point pour des thèmes enfants de cadres populaires, tels que la thèse et Genesis .
Créer votre propre thème de l’enfance
Heureusement, la création d’un thème enfant est un morceau de gâteau – tout ce que vous devez faire est de créer un dossier et un fichier .
Vous aurez besoin d’accéder à votre site via FTP ou la demande du gestionnaire de fichiers de votre fournisseur d’hébergement. Je recommande que vous vous êtes fixés avec un compte FTP (en utilisant un logiciel tel que Filezilla ), comme il est plus facile d’ajouter et de modifier des fichiers et dossiers de cette façon.
Une. Créer le dossier de votre thème enfant
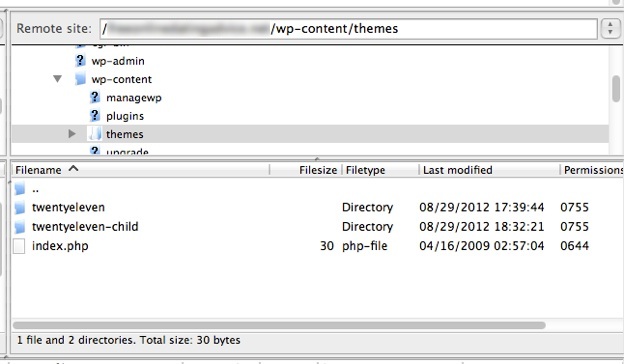
Une fois que vous êtes connecté à votre site via votre client FTP choisi, accédez à « / wp-content/themes / ». Ce répertoire contient un ou plusieurs dossiers, dont chacun représente un thème installé sur votre site.
Dans ce répertoire, créez un nouveau dossier. Vous pouvez l’appeler comme vous voulez, mais je vous recommande d’utiliser un nom descriptif tel que « parenttheme-enfant» (où «parenttheme » est le nom de votre thème actif).
Voici un exemple:
Comme vous pouvez le voir, mon thème actif est « TwentyEleven », donc j’ai créé un dossier « TwentyEleven-enfant».
2. Création style.css le fichier de votre thème de l’enfance
Une fois que vous avez créé votre dossier, vous devez ajouter le seul et unique fichier qui est nécessaire pour créer un thème enfant valide – style.css . Comme vous l’avez sans doute deviné, ce fichier fonctionne comme un additif de toutes sortes dans le fichier style.css de votre thème parent.
Vous aurez besoin de placer des informations vitales à l’intérieur de ce fichier, donc ouvrez votre éditeur de texte favori et collez le texte suivant dans un fichier vide:
-
/ *
-
Thème Nom: Mon enfant Thème
-
Thème URI: http://mysite.com/
-
Description: Il s’agit d’un thème enfant personnalisé que j’ai créé.
-
Auteur: My Name
-
Auteur URI: http://mysite.com/
-
Modèle: parenttheme
-
Version: 0.1
-
* /
Évidemment beaucoup de l’information ci-dessus est générique, et vous pouvez le modifier en fonction de vos besoins. Il n’ya qu’une seule variable que vous devez modifier pour que le thème de votre enfant à être valable -. « Template »Cette variable est nécessaire pour dire le thème de votre enfant dont le thème de parent, il est lié à, et doit être modifiée pour correspondre au nom du dossier de votre thème actif.
Il ya une autre chose d’une importance vitale que vous devez faire. Si vous deviez télécharger ce fichier dans son état actuel et activer le thème de votre enfant, WordPress ressemblerait au fichier style.css de votre thème enfant que le fichier de style par défaut, et ne vois rien. En conséquence, votre thème rendrait sans aucun style CSS. Par conséquent, vous devez appeler le fichier CSS de thème de la mère au fichier style.css de votre thème enfant , avec la ligne de code suivante:
-
@ import url ( « / parenttheme / style.css.». ) ;
Comme avec la variable «Modèle» ci-dessus, vous devez changer « parenttheme » pour correspondre au nom de votre thème parent . Si la feuille de style par défaut est pas style.css (il sera presque certainement), vous aurez également besoin de changer cela pour répondre ainsi.
Maintenant, quand le thème de votre enfant est activée, WordPress saura importer la totalité de la CSS à partir du fichier de style de votre thème parent avant d’exécuter une CSS stockée dans le fichier style.css de thème de l’enfant.Parce que le CSS contenues dans votre nouveau fichier sera la dernière chose exécute WordPress, il sera l’emportent sur toute CSS précédent.
Une fois que vous avez ajouté dans les deux extraits ci-dessus, des informations nécessaires, enregistrer votre nouveau fichier style.css dans le dossier de votre thème enfant . Enfin, consultez notre guide sur le style de vos site Web avec CSS .
3. Activer votre enfant Thème
Tout ce qui reste à faire maintenant est d’activer le thème de votre enfant.
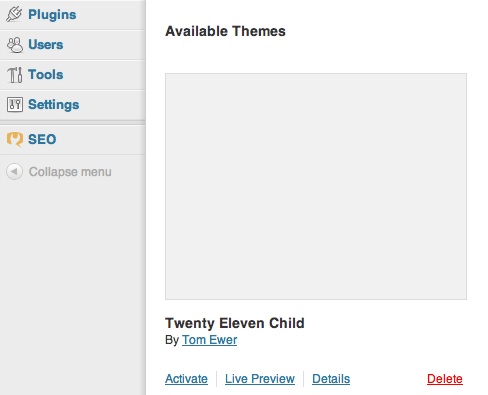
Accédez à « Apparence> Thèmes » dans votre zone d’administration de WordPress.En haut de l’écran, vous verrez que le thème de votre parent est actif, mais vous devriez également voir votre nouveau thème des enfants ci-dessous:
Les informations que vous avez inclus dans le fichier style.css de votre thème enfant (comme « Nom d’attractions » et « auteur ») s’affiche sur cet écran.
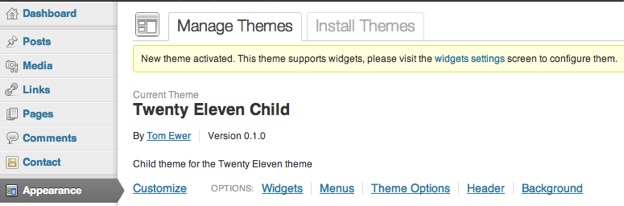
Il suffit de frapper « Activer » , et le thème de votre enfant ira en direct! Le thème de votre enfant sera alors affichée comme thème actif:
A ce stade, vous ne verrez pas les modifications à la conception de votre thème, parce que vous n’avez pas réellement fait tout . Cependant, les ajouts futurs à la style.css de votre thème enfant aura un effet sur votre site. Et comme prévu, une mise à jour future de votre thème parent n’affectera pas le fichier style.css de votre thème enfant.
4. Faire d’autres modifications et ajouts
À ce stade, vous pensez peut-être, «Modification de mon thème de CSS est bel et bon, mais si je veux apporter des modifications aux fichiers PHP de mon thème de parent? »
Bonne question, et la réponse est remarquablement simple. Si vous souhaitez apporter une modification à un fichier PHP spécifique dans votre thème parent,juste faire une copie de celui-ci, et coller cette copie dans le répertoire de votre thème enfant . Toutes les modifications que vous apportez aller vivre. C’est peut-être le plus pertinent pour l’ajout de fonctionnalités supplémentaires via functions.php, mais le même processus s’applique à tous les fichiers PHP disponibles.
Le même processus s’applique aussi si vous voulez créer de nouveaux fichiers PHP, tels que des modèles de page . Il suffit de créer le nouveau fichier dans le répertoire de votre thème enfant, inclure les informations pertinentes, et vous êtes bon pour aller.
Une chose que vous devez garder à l’esprit est que la structure de répertoire dans votre thème enfant doit correspondre à celui du parent thème de. Donc, si vous décidez de modifier un fichier PHP dans « / parenttheme / includes / externe / php / example.php », vous devez le placer dans « / childtheme / includes / externe / php / example.php ».